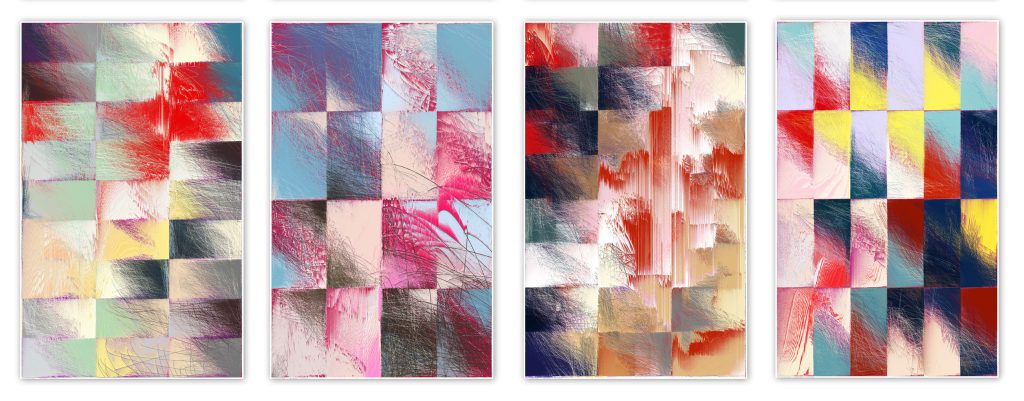
E-PASTEL II, holger lippmann 2023, p5js, portrait format aspect: 9/6, build-up: 350– 450 layers
i remember
to be in an old castle in france during a special exhibition of tapestries from the early baroque periods. the carpets, which had partly run through and crumbled, still had an overwhelming display of colors and beauty, as witnesses to a long past exuberant and highly sensual cultural epoch.
these carpets left a lasting impression on me. particularly i liked this high degree of worn structures in combination with the former picture.
creative concept
within everything there is, if you will, a certain amount of both; emergence and decay.
E-PASTEL II highlights various phases or processes involving the creation, organization, and dissolution or liquefaction of structures.
orchestrating the interplay of two fundamental energies, akin to the ancient concept of yin and yang, the yang energy manifesting as a meticulous and tectonic grid structure, reminiscent of technical precision and order. each square, a pixelated testament to the structured force that governs.
In contrast, the yin energy breathing life into the canvas with an organic and partly random dissolution of the same grid, suggesting the fluidity and unpredictability inherent in nature.
these two contrasting energies coalesce and dance across the stage, creating a mesmerizing synergy that speaks to the dynamic equilibrium present in life.
in order for me to really like a picture, it has to have a balance, a harmony, an inner sound. but at the same time it has to have something that hurts a bit, something out of balance.
in my art work i often try to reach both; emergence and decay, order and chaos.
as far as i can trace back there are several approaches; one is taken by the gestural drawing/scribbles; countless overlays of lines thrown out as if from a quick, expressive gesture, of the most varied strength and color. layered over and over each other, building up a fine and dense multicolored fabric, reminding me sometimes of certain pastel drawing techniques.
another approach is the inaccuracy/disintegration structure; the principle of having a theoretical idea, but a pretty imperfect realization or decay over time. in a way that we often encounter in life.
but there is most certainly a more unsentimental, main approach; the fascination of thousands of overlapping lines, which gradually reveal shapes. the basic joy of playing and experimenting with elementary shapes and colors. the depth and complexity of these mikado structures become a visible experience at the latest with relatively large printouts one can perceive this dense impenetrable and seemingly never fully discernible structural space.
furthermore, by using a combination of random pixel sorting blurs, a slightly randomized grain structure and various blending effects, certain decay processes are simulated, thereby adding another layer, a kind of time/decay layer.
test renderings
technical comments
a curve that extends upward and to the right from a point. how a loop reaches into the upper right space. and a second curve, which swings down and to the left from the same point.
this form, which looks a bit like a diagonally arranged butterfly, becomes within a grid, inevitably a mosaic structure. however, it somehow seems like feedback going backwards to the right, since only the corner points at the bottom left and at the top right appear more defined and the other boundaries seem to be lost in a rushing of countless overlapping splines.
for(let i=0; i<num; i++) {
for(let j = 0; j < 211; j += 8) {
curve(0,0,-cx2*random(3),cy2*random(3),-cx1*random(3),cy1*random(3),0,0);
rotate(radians(-720/num));
}
rotate(radians(-0.5));
if (!turn){
rotate(radians(90));
}
}after this beautiful rather coincidental discovery, i began to consciously work on this structure, the loops eventually became wilder strokes reminiscent of spontaneous gestural drawings. growing and shrinking sizes, overlapping color palettes up to a very pastel-like generative drawing.
hence the basic building blocks are very simple, like a minimal building; nevertheless, hundreds of slightly different parts together produce many interesting variations.
it’s a kind of growth process; many different interlocking parameters work together to create a web of curves within overlaying grids.
for the color structure, randomly selected, predefined color mappings are chosen and partly read out and stored.
many different versions have been created over the years.
E-PASTEL II is one of the last upright format version, which is relatively strongly based on a minimalist color grid composition using a combination of random pixel sorting blurring, a slightly randomized grain structure and various blend effects to simulate a certain decay processes.
20 frames out of 1000 frame image build-up
mosaic drawing principle
the virtual scribbler draws a grid of squares with colored pencils.
but not one box at a time, as one might expect, but rather starting from an intersection of two squares standing diagonally to each other, ending up to draw only like a half of each box.
it is only through the many overlays that the overall shape of the box becomes apparent and with it, the structure reminiscent of feedback or reflections.

screenshot work area
artist comments
in E-PASTEL II one could see many things, for example an expressive gestural drawing of many superimposed wild strokes. as if not quite finished, or even overdone sometimes.
or one could see pictorial representations that have been worn through, which perhaps once had a clear pattern, but now only vaguely remember it.
while working with colors, similar principles follow me; through many attempts i have found out that a scattering pattern based on like 3 main colors usually appears quite balanced, but stays (remains) in the area of a “colored graphic”, but if another color — often strange-looking fourth or fifth color — is added, which might only partially appear, a kind of leap in quality towards what i would describe as “painting”, can happen.
this is also something one could see as another element indicating the endless process.
white edge
during my studies, i dealt a lot with the work of alberto giacometti. especially the philosophy about the base and frame of a work of art has had a lasting influence on me. the frame as a distance to the world, a created artificial space with its own laws/freedoms…
since around 2010 all my image/print works have a white frame with an archive number (date/time) and name on it.
this is also a very practical solution considering if people email a screenshot of a work and announce interest. so it is easy to locate it + the source code in the archive.

about the artist
technical partners
jesse rogers / sebi
jesse is an emerging artist focused on generative art. as a founding partner of brightmoments, he spent the last 2 years building web3 protocols, opening NFT art galleries around the world, and producing NFT drops with web3’s leading creators.
as technical partners, jesse and sebi are supporting holger in releasing E-PASTEL II as an on-chain generative art project.