wave flow vibrate oscillate swing waft drift float undulate surge meander… is it landscape?
creative concept
after years of living in cities, on a trip through the alps, i’ve
been immersed in a beautiful landscape. i was shocked by this vastness,
depth, rhythmic beauty… soft rolling hills that gently swing into each
other, to the depths of overlying rugged ridges, followed by billowing
cloud banks, this kind of loving frequency! was it then when the theme
“landscape” became a constant companion of my work? maybe. nevertheless,
it’s not my ambition to create landscape illustrations. rather, through
the joy of playing with code, many different abstract structures led me
to this sort of linear turbulence, which can sometimes leave a pleasant
impression of “familiarity”.
however, an openness that stimulates the imagination has always been important to me.
technical comments
over the years, working with code has not only become a practical
technique, but also a factor that determines the aesthetics itself. or
it was even the main reason, when i started with code, using a formal
language and principle that’s based on algorithmic functions,
representing mathematical processes and simulations. which leave behind a
kind of the machine’s own characteristic design language, representing
our culture in its essentials. to me it also offers sort of a meta-level
of looking at/into nature.
WaVyScApE
consists of
softly morphing blob shapes traveling horizontally and leaving their
trails behind. creating virtual three-dimensional forms, layered over
each other, building up staggered fields out of random color sequences
of partly pre-defined color arrays. mixed and overlaid with white and
grayscale palettes. when some remaining colorful structures shine
through, sometimes, this reminds me of thawing snow in spring, when
yellow and green grasses and early bloomers, or lost toys or trash
suddenly appear. sometimes it’s the case that when the picture is built
up randomly, by chance, a beautiful colorful structure is suddenly
overlaid with gray again, an appropriate allegory to the concealing snow
or wrapped gifts, or similar things, and for whom i consider the secret
to remain hidden.
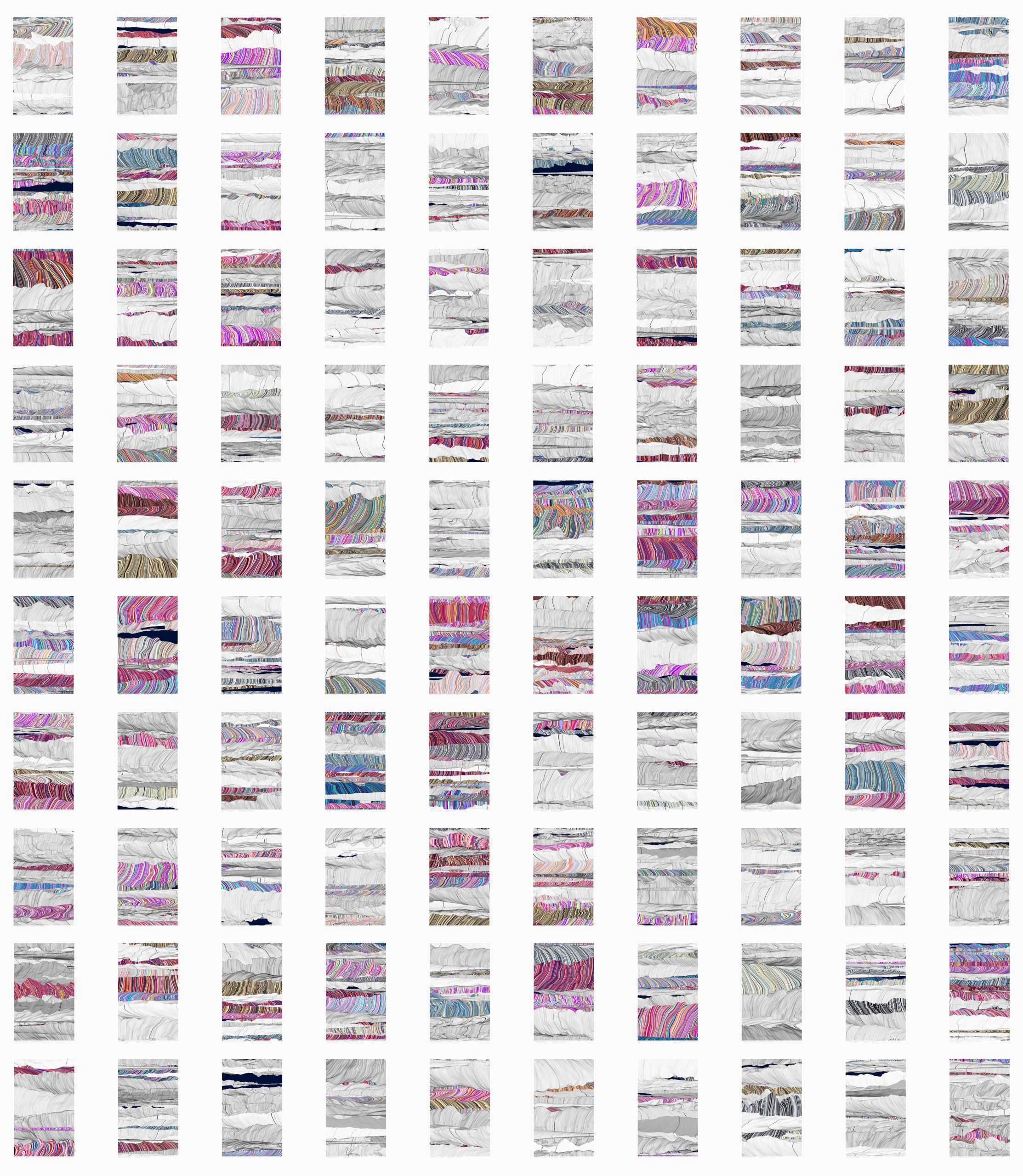
100x output samples

i’ve been tuning this 5 interacting parameters over a really long time, to find out all possible ways and to finally go with the “right” appearance, so sometimes my scripts become really messy and strange.
class drawnBlob {
constructor(a) {
this.theta = a;
this.time = 0;
}
update(){
this.time += ampli;
this.omega = noise(this.theta,this.time+0.05)/7;
this.magnitude = noise(this.theta+1133,this.time/1.5)*(sin(radians(this.time*2))*77)+13;
this.x = int(this.magnitude*breit/3*cos(this.theta-this.omega)-5);
this.y=int(this.magnitude*breit*sin(this.theta-this.omega)-1);
}
}
composition/color
in order for me to really like a picture, it has to have a balance, a harmony, an inner sound. but at the same time it has to have something that hurts (a bit), something out of balance. in my art work i often try to reach both; emergence and decay, order and chaos.
while working with colors, similar principles follow me; through many attempts i have found out that a scattering pattern based on like 3 main colors usually appears quite balanced, but stays (remains) in the area of a “colored graphic”, but if another color or color group — often strange-looking fourth or fifth color — is added, which might only partially appear, a kind of leap in quality towards what i would describe as “painting”, can happen.
this is also something one could see as another element indicating the endless process.
i remember when i first went to the centre pompidou in paris in my thirties, i discovered a large painting by fernand léger, painted mainly in red, yellow and blue, but looking at it for a while i discovered this one single green detail in one corner, somehow alien and strange. finally, after looking at it a number of times, i understood what a great power it gives to the picture and it became a great discovery for me.
35 color arrays within one large array, mostly predefined, partly randomized, determining the color palettes of the waves…

computer-based aesthetics have always had a strong fascination for me
in the early 90s, during my 2 year residency in new york i used to go into clubs and bars around the East village. once entered a small place with electronic music playing and animations beamed onto the wall. i couldn’t stop staring at these into-each-other-morphing structures. fractals! this was completely new to me, and i so was stunned! …waited till the end and talked to the couple who made it. they told me something about the apple-II computer and some software, but i barely understood anything.
it was a pretty cold winter and i lived in williamsburg, so i went over the bridge and had this amazing starry city night around and inside me. i must have mumbled something like: i have to go for it, have to find out, have to start anew again… the next days, i talked to my girlfriend, and she encouraged me to call around at computer departments. maybe someone would have a clue. the first call i made was the institute of technology: “hold on, i’ll give you the art department,” and then there was this guy, “yeah, fractals! so you studied art in germany and want to learn something about computer graphics and fractals? come by next monday.” i showed him my catalogs from galerie-gebr-lehmann.de, “this is bauhaus!, i love bauhaus!”. he offered me an internship. so i started working on an IBM workstation, somewhere in midtown, somewhere between the 30th and 40 floor, in front of 2 large workstations, one wall side completely glassed in, in the middle of all these thousands of block buildings. i stood extremely next to me; “where are you!?, what are you doing here!?” it exceeded my wildest dreams.
code minimalism
i’d call myself a code minimalist; fascinated by bauhaus, constructivism and minimalism, i’ve developed many if not most of my processing apps exclusively with basic shapes like circles, squares and lines. sometimes i caught myself doing e.g. programming a shade only to take it home again after all, since it seemed to be tipping over stylistically somehow. such as. also in the “flower code” work series, where i developed the blossoms with detailed petal shapes, only to turn everything back again to only work with circles and lines, because i was horrified to realize that it immediately became naturalistic or even kinda cheesy, not what i wanted…
white frame
can be switched on and off using the x key
during
my studies, i dealt a lot with the work of alberto giacometti.
especially the philosophy about the base and frame of a work of art has
had a lasting influence on me. the frame as a distance to the world, a
created artificial space with its own laws/freedoms…
since around
2010 all my image/print works have a white frame with an archive number
(date/time) and name on it. this is also a very practical solution
considering if people email a screenshot of a work and announce
interest. so it is easy to locate it + the source code in the archive.

installation mock-up
WaVyScApE
holger lippmann, 2022 made with code (processing / p5js)
portrait format aspect: 9/6 build-up: 5 – 7 layers
technical partners
jesse rogers / sebi
jesse is an emerging artist focused on generative art. as a founding partner of brightmoments, he spent the last 2 years building web3 protocols, opening NFT art galleries around the world, and producing NFT drops with web3’s leading creators.
as technical partners, jesse and sebi are supporting holger in releasing WaVyScApE as an on-chain generative art project.